最近Wordpressをアップデートしたら、管理画面にWordPressの開発で使える@wordpress/scriptsのお知らせが出ていたので、試してみた。
Gulpを使っての開発の場合、自前でWordPressのブロック開発環境を準備するためには、React対応やES2015対応のトランスパイルを設定する必要があったりと結構面倒な部分もあり、まとめてを1つのライブラリで解決してくれるのが@wordpress/scriptsだ。しかも、gulpfile.jsを書く必要もない。
目次
環境の準備
作業ディレクトリでnpmが使える状態からスタートします。
1.ファイルをダウンロードする
npm install --save-dev @wordpress/scripts2.次に、package.jsonファイルにスクリプトを設定
"scripts": {
"start": "wp-scripts start",
"build": "wp-scripts build"
}これでJavaScriptファイルを生成する準備完了
3.ファイルを自動生成する
npm startコマンドラインで上のテキストを打つと、ファイルの監視が始まる。該当するファイルを編集して保存すると、自動的にビルドする。

試しに、公式のチュートリアルにあるコードをコピペして、ファイルを生成してみる。初期設定では次のディレクトリに置かれているファイルが自動生成の対象になっているので、そこにコードをコピペする。
const { registerBlockType } = wp.blocks;
const blockStyle = {
backgroundColor: '#900',
color: '#fff',
padding: '20px',
};
registerBlockType( 'gutenberg-examples/example-01-basic-esnext', {
title: 'Example: Basic (esnext)',
icon: 'universal-access-alt',
category: 'layout',
edit() {
return <div style={ blockStyle }>Hello World, step 1 (from the editor).</div>;
},
save() {
return <div style={ blockStyle }>Hello World, step 1 (from the frontend).</div>;
},
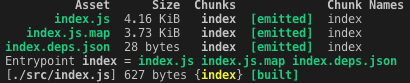
} );src/index.jsに上記コードをコピペして保存すると、build/index.jsというファイルが生成される。
次に、プラグインのphpファイルを作る。
チュートリアルの内容をほぼコピペ。plugins_urlの部分だけファイルのパスを変更しました。
defined( 'ABSPATH' ) || die();
function gutenberg_examples_01_register_block() {
wp_register_script(
'gutenberg-examples-01',
plugins_url( 'build/index.js', __FILE__ ),
array( 'wp-blocks', 'wp-element' )
);
register_block_type( 'gutenberg-examples/example-01-basic', array(
'editor_script' => 'gutenberg-examples-01',
) );
}
add_action( 'init', 'gutenberg_examples_01_register_block' );チュートリアルのリンクは下記にも記載したので、参考にどうぞ。
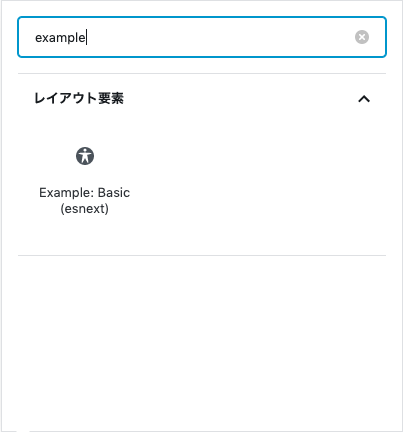
WordPress環境でプラグインを有効化し、ブロックエディタにExampleというブロックが追加されていれば成功!

今回作成したファイル
https://github.com/hudsoncliff/wordpress-script-sample