とある午後に当ブログのサイトのコーディングをしていたところ、よし大丈夫!あとはスマホ版
も見てみようってことでiphone6のサファリでサイトを開いてみると違和感が。。

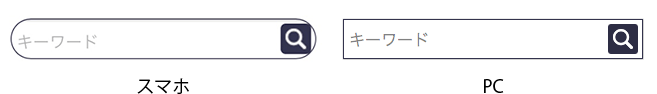
スマホで見た時の検索ボックスの角がやたらと丸いことに気がつきました汗
cssのスタイルで角丸していしてないからかなーと思ってborder-radius:0をスタイルに追加して更新してみると。。
変化はなし。
どうやら、ボタンのデフォルトのcssをリセットするために一行のコードを付け加える必要があることがわかりました。
下記にそのコードと参考にした記事を貼り付けておきます。
-webkit-appearance:none;
参考にした記事:http://d.hatena.ne.jp/zhuweichen/20130626/1372234580
僕は検索ワードを入力するためのinput[type=”search”]でしたが、記事の方はボタン要素でこの問題にあたっていたみたいですね。
大変助かりました。
