開発をしていて、FTPツールを使ってソースコードをサーバーにアップロードしていると、テスト環境や本番環境にそれぞれファイルをアップするのって結構手間ですよね。
GitHubやBitbucketなどのリポジトリサービスを使ってソースコードを管理している場合は、CIツールと連携することで、サーバーへのアップロード作業を自動化する事ができます。
- リポジトリにプッシュするとデプロイが自動的に行われる
- コミットしたファイル分だけを自動的に全てサーバーにアップロードしてくれる
- 条件によっては、無料でもCIツールを使える
今回利用したサービスは次の通り。
CIツール

GitHubやBitbucketとも連携ができるCIツール。毎月100回までは無料でビルドを実行することができる。プライベートリポジトリでも無料ビルドを使うことができるのが嬉しい。
リポジトリ

オープンソースであれば、無料でリポジトリを作成できる。今回はこちらでプロジェクトのリポジトリを作成して、連携をしました。
レンタルサーバー

今回の環境設定ではロリポップを使いました。SSHが利用できるスタンダードプラン以上が必要になります。SSHでログインしてCodeshipの公開鍵をサーバーに登録する事で、Codeshipからサーバへの自動デプロイが可能になります。
手順としては、次の流れで進めました。
1. GitHubにリポジトリを準備
まずは、自動デプロイするためのソースコードを管理するリポジトリを作成します。
連携させるためのプロジェクトのリポジトリを作っておきましょう。
2. Codeshipにプロジェクトを作成して設定
Codeshipで管理するためのプロジェクトを作成して、設定していきます。
新しくプロジェクトを作成して、連携するリポジトリのサービスと、ブランチを選択します。
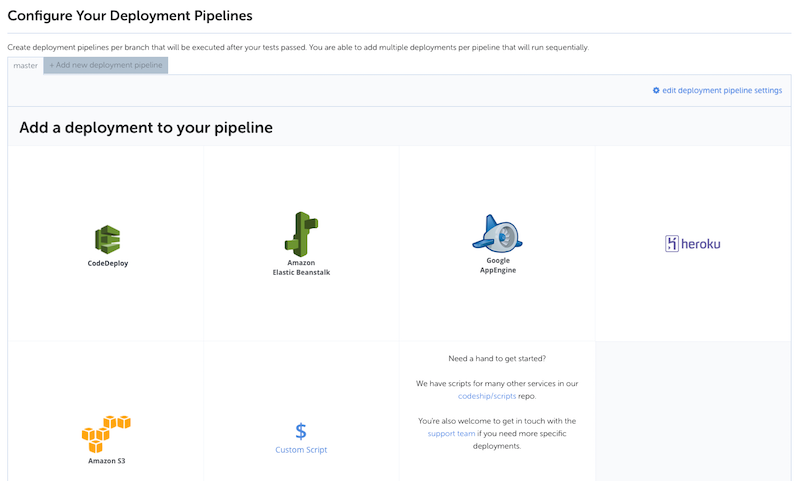
ブランチを設定して、「Configure Your Deployment Pipelines」の画面に移動すると、自動デプロイに設定する環境を選択できますので、レンタルサーバーの場合には「Custom Script」を選択します。

「Deployment Commands」という部分に、自動デプロイを行う際のコマンドを登録します。ローカルであれば、コマンドラインツールを利用するところですが、Codeshipに登録しておくことで、自動的に登録したコマンドを実行してくれます。
CustomScriptの設定には、レンタルサーバーへの公開鍵情報の登録と、デプロイ先のフルパス情報が必要になりますので、ここまできたらレンタルサーバーの設定を先に完了させます。サーバーに登録する公開鍵は「General」タブへ移動し、「SSH Public Key」で確認する事ができます。
3. レンタルサーバーの設定
レンタルサーバーにSSHでログインをします。ロリポップの場合は、スタンダードプラ以上のプランを契約していると、「サーバーの管理・設定 → SSH」でSSHの情報を確認する事ができます。SSHが無効になっている場合は、ここで有効にします。
terminalより次のコマンドを実行するとロリポップのサーバーにSSHログインできます。パスワードが求めらた場合は、SSHパスワードもロリポップの管理画面より確認して入力します。
ssh [ユーザー名]@[ホスト] -p 2222ロリポップでは、SSHのポートは2222ですが、他のレンタルサーバーだとポート番号が違う事がありますので、確認しましょう。
SSHログインに成功するとターミナルの表示が次のように変わります
[ユーザー名]@[ホスト]$ 次に、サーバーの中に鍵を登録していくのですが、鍵を登録するための設定をして行きます。SSHログインした状態で順番に次のコマンドを打っていきます。
Codeshipに載っている手順の通り実行していきます。
mkdir -p ~/.ssh
touch ~/.ssh/authorized_keys
chmod -R go-rwx ~/.ssh/コマンドでやっている事
- .sshというフォルダを作成(公開鍵を登録するファイルを保存するフォルダ)
- authorized_keysというファイルを作成(公開鍵を登録するところ)
- .sshフォルダの権限を変更
これで、公開鍵をサーバーに保存するための準備が整いました。先ほど作成したCodeshipのプロジェクト設定画面より、公開鍵を確認してコピーしておきます。次に、サーバー上のauthorized_keysを編集していきます。viコマンドで先ほど登録したauthorized_keysを開きます。
vi ~/.ssh/authorized_keys編集モードはコマンドの「i」で、画面したに–INSERT–と出たら編集できます。
公開鍵を入力したら「esc」で編集モードを終了して「:qw」で保存、終了します。
4. デプロイコマンドの登録
先ほど作成したCodeshipのプロジェクトに戻り、「Deploy」タブから自動デプロイコマンドを設定します。
「edit deployment pipeline settings」では、連携したリポジトリのブランチを設定します。特に新しいブランチを作成していなければ、masterと登録しましょう。
次に、「CUSTOM SCRIPT」で、リポジトリにプッシュを行なった際にCodeshipで実行されるコマンドを登録します。サンプルに従って、次のように設定します。
rsync -avz -e "ssh -p 2222" ~/clone/ [ユーザー名]@[ホスト]:[デプロイ先のフルパス]これで、githubのmasterブランチに作業したファイルをコミットしてプッシュすると、差分のファイルを判別して、自動的にサーバーの方にアップロードしてくるように指定されました。準備ができたところで、実際にgithubの方にコードをプッシュして自動デプロイが行われているかどうか確認してみましょう。
「Builds」のページを見てみるとCodeshipで登録したデプロイのイベントの実行履歴を確認する事ができます。成功している場合には「SUCCESS」と出ており、何かしら問題が発生した場合には「FAILED」や「STOPPED」などのメッセージが表示されています。
問題があった場合には、内容を確認するとエラーの内容が確認できますので、こちらを確認しながら作業を進めていきましょう。
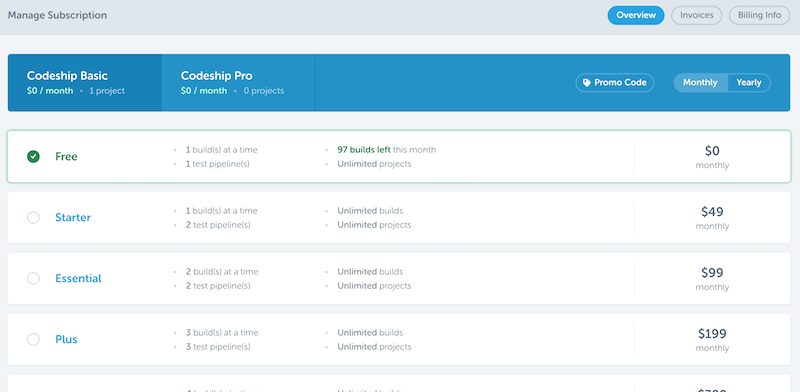
きになる月間のデプロイ制限については、「Subscription」というタブで情報を確認する事ができます。

GitとCIツールで自動デプロイを設定して、便利な開発環境を使いこなしましょう!
